

Simply select the Debug action on a Java component's context menu.

#Webstorm nodejs debug install#
#Webstorm nodejs debug how to#
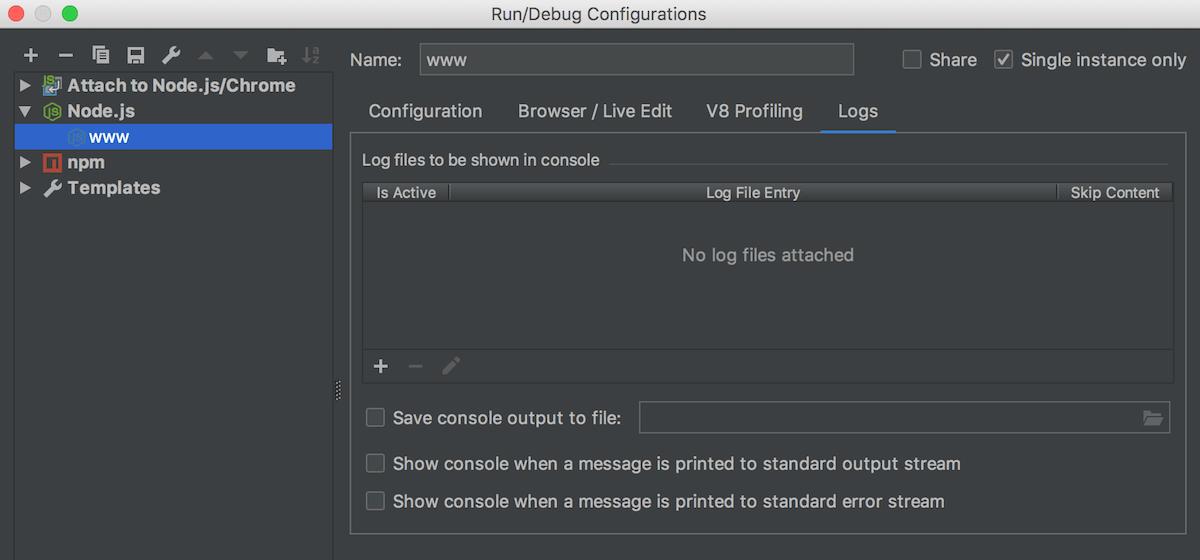
Let's see how to debug a local component, step by step: After that Run/Debug Configuration window will open. This build also comes with some smaller, but still important. To try it out, run the node or nodemon command in debug mode using the inspect or inspect-brk flags and repeat the same steps as above. It allows developers to use IntelliJ as usual for debugging applications (set breakpoints, inspect stacks and variables, do step by step, etc.) while the application is actually running on OpenShift. For ws:// links, the IDE will start a Node.js debug session using the Attach to Node.js configuration.

This action is available in the OpenShift view from the component nodes context menu. Though Emacs does have an inbuilt editor for debugging, it fails to work with the default. It wouldn’t be wrong to say that this debugger in itself enough to make a developer opt for it over anything else for major JavaScript Development. WebStorm emerges as a great alternative in this case. More languages like Python will be added when odo supports them. The basic debugger in the Node.js is terribly slow. The debug feature is still experimental and only supports Java and NodeJS components. This article explains how OpenShift: Debug works and shares the difference between debugging Java and Node.js components in IntelliJ.
#Webstorm nodejs debug code#
This enhancement lets the user write and debug local code without leaving IntelliJ. I havent seen the problem with other programs. I have to change application and wait some minutes before I can use Webstorm again. OpenShift Connector uses OpenShift Do's ( odo's) debug command under the hood and supports only local Java and Node.js components. Sometimes when in Webstorm the autocomplete popup is shown the monitor that has WebStorm flickers for a couple of seconds every time I press a key on the keyboard, making impossible to digit something. It is similar to features developed for Visual Studio Code and JBoss Tools for Eclipse. This release provides a new OpenShift: Debug action to simplify the debugging of OpenShift Components pushed to a cluster. You can download the OpenShift Connector extension from the JetBrains Plugins Repository. Your package.The 0.2.0 release version of the Red Hat OpenShift extension for JetBrains IntelliJ is now available. Open the project folder in WebStorm and add the following start script to your package.json file: Install the typescript compiler (yes, it is also required locally), ts-node (to run typescript directly) and node.js.type definitions: npm init -y // create package.json file silently Debugging JavaScript is easy with WebStormIn this video Rachel Appel, JetBrains Developer Advocate explains how to create a new JavaScript debug configurati.Let’s Do It! Install the TypeScript Compiler Globally: Hopefully this post will come in handy to you fellow devs. This is a true dummy’s guide: if you follow these clear instructions carefully you will be debugging within 5-10 minutes. I’ve decided to write this short port since I found there are simply too many guides out there which are either out of date, incomplete, inaccurate or just over-complicated.


 0 kommentar(er)
0 kommentar(er)
